倒數4天啦!![]()
最後這幾天會努力搞好一個登入註冊系統讓這個網頁比較完全的![]()
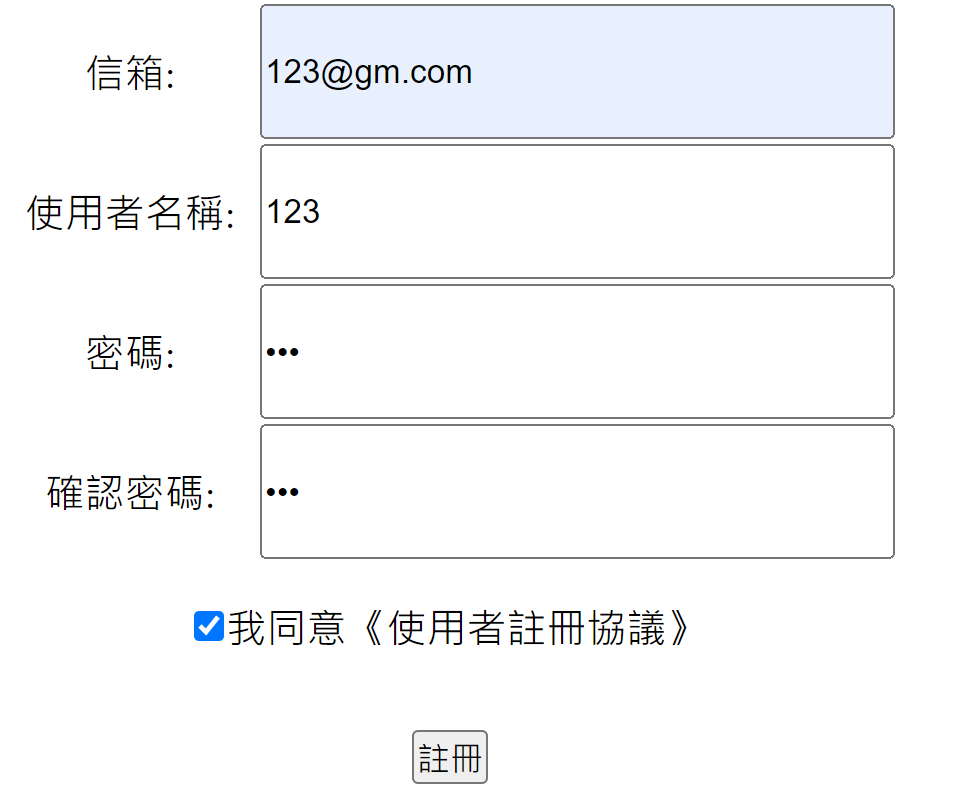
那今天做出來的成果大致是如下:
一個簡簡單單的form表單。
.html
<form action="./index.html" method="get">
<table>
<tr>
<td style="width: 100px;height:50px; text-align: center;">信箱:</td>
<td><input style="width:250px;height:50px;" type="email" name="email" id="email" placeholder="請輸入信箱"></td>
</tr>
<tr>
<td style="width: 100px;height:50px;text-align: center;">使用者名稱:</td>
<td><input style="width:250px;height:50px;" type="text" name="name" required="required" placeholder="請輸入使用者名稱"></td>
</tr>
<tr>
<td style="width: 100px;height:50px;text-align: center;">密碼:</td>
<td><input style="margin:0 auto; width:250px;height:50px;" type="password" id="pwd" required="required" placeholder="請輸入6-20位密碼,建議數字和字母組合"></td>
</tr>
<tr>
<td style="width: 100px;height:50px;text-align: center;">確認密碼:</td>
<td><input style="margin:0 auto; width:250px;height:50px;" type="password" id="pwd2" required="required" placeholder="再輸入一次密碼"></td>
</tr>
<tr>
<td colspan="2" style="height:50px;text-align: center;"><input name="tongyi" type="checkbox" required="required">我同意《使用者註冊協議》<br></td>
</tr>
<tr>
<td colspan="2" style="height:50px;text-align: center;"><input type="submit" value="註冊"></td>
</tr>
</table>
</form>
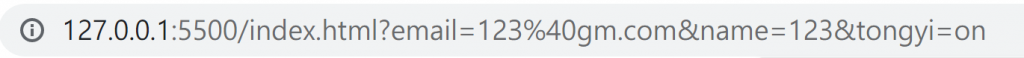
form裡面的action是指之後提交出去後資料會到哪,那我們用action="./index.html"就是說之後資料會傳到這個網頁內,那因為我用的method是get,會直接顯示在網址。

可以看到剛剛輸入的資料都顯示在網址內了,超級沒隱私的啦![]()
所以也可以改成post,就不會這麼暴露了!
placeholder : 輸入欄內的提示字。
required : 必填的話就可以加上。
type="password" : 是指密碼,在填寫的過程會幫你打馬賽克。一般字串用text。
type="checkbox" : 是指複選框,可以多個選項複選。
type="submit" : 就是提交,按下去後會把資料傳到你指定的地方。
以上是有用到的部分。下面也介紹一些~![]()
type="radio" : 單選框,和check box不一樣是只能在多個選項裡選一個。
type="reset" : 按下去會幫你清空整個表單。
以上是我開賽的第二十七天,讓我們來期待第二十八天的到來吧!
加油、加油! 倒數3天。![]()
